SAFEGATE - THE SAFEGATE EFFECT
Role: Direction / Visual Direction / Planning / 2D Animation
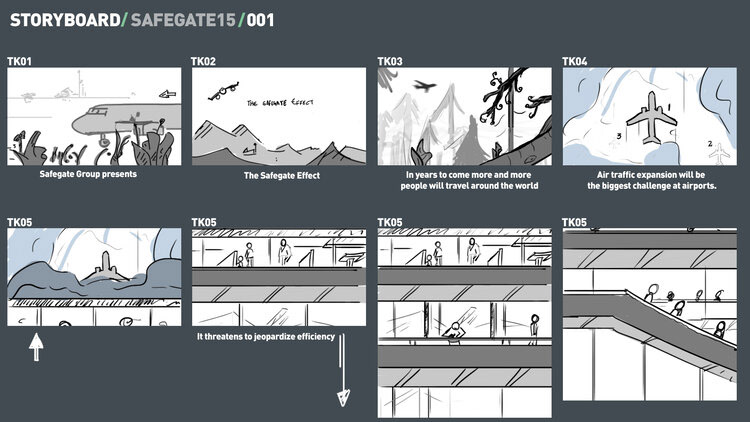
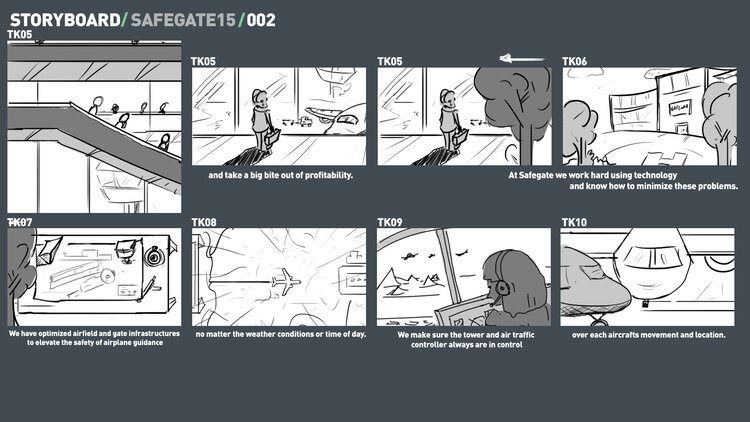
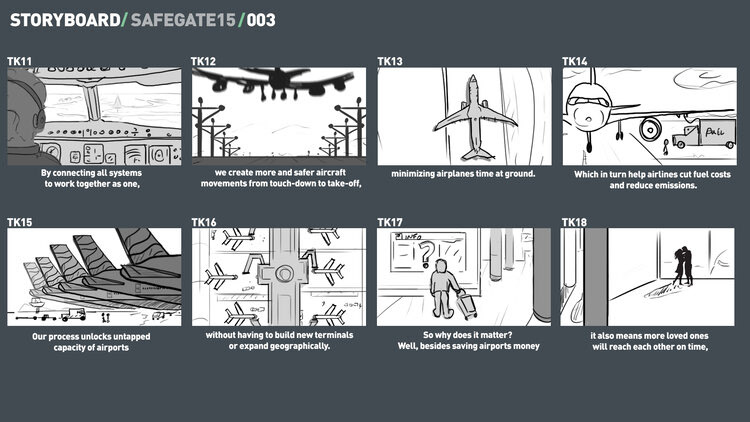
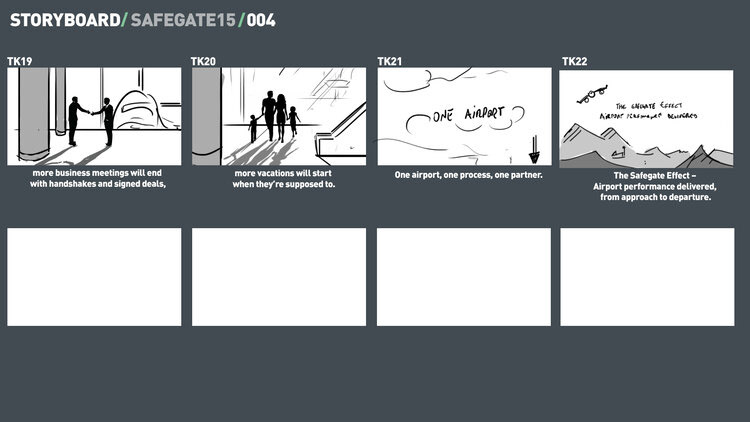
In this project, I was in charge of the visual direction, direction, planning, storyboarding and animation.
My main goal in the planning stages was to have subtle camera movements for a smoother overall pace.
VISUAL DIRECTION
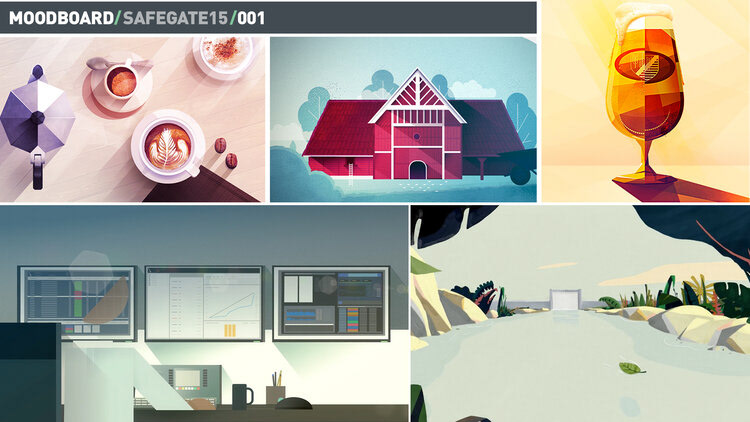
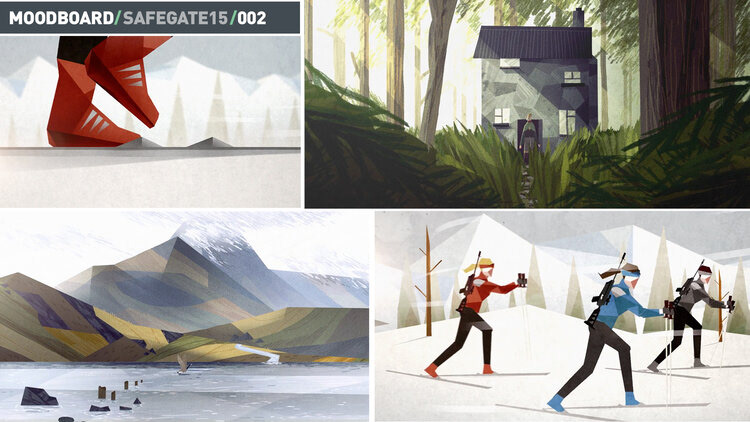
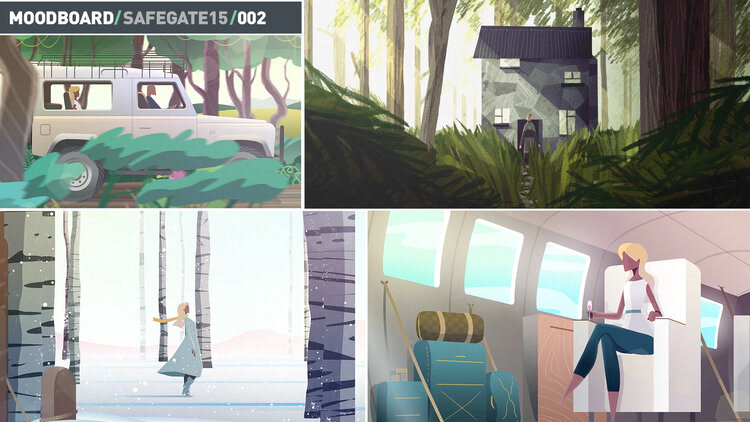
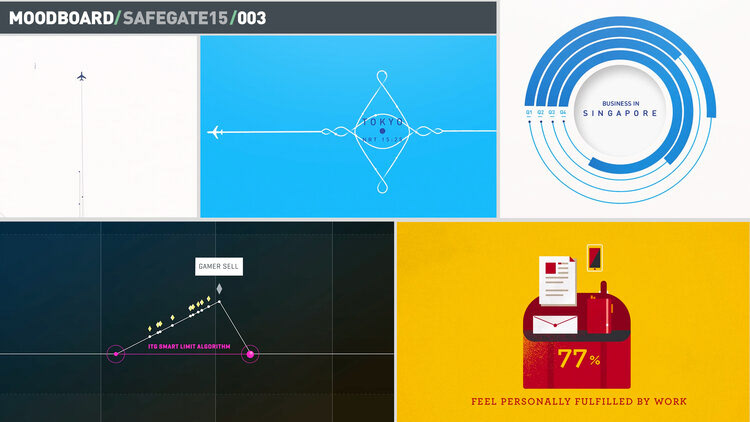
Part of the references presented by me in the early stages *images for reference only









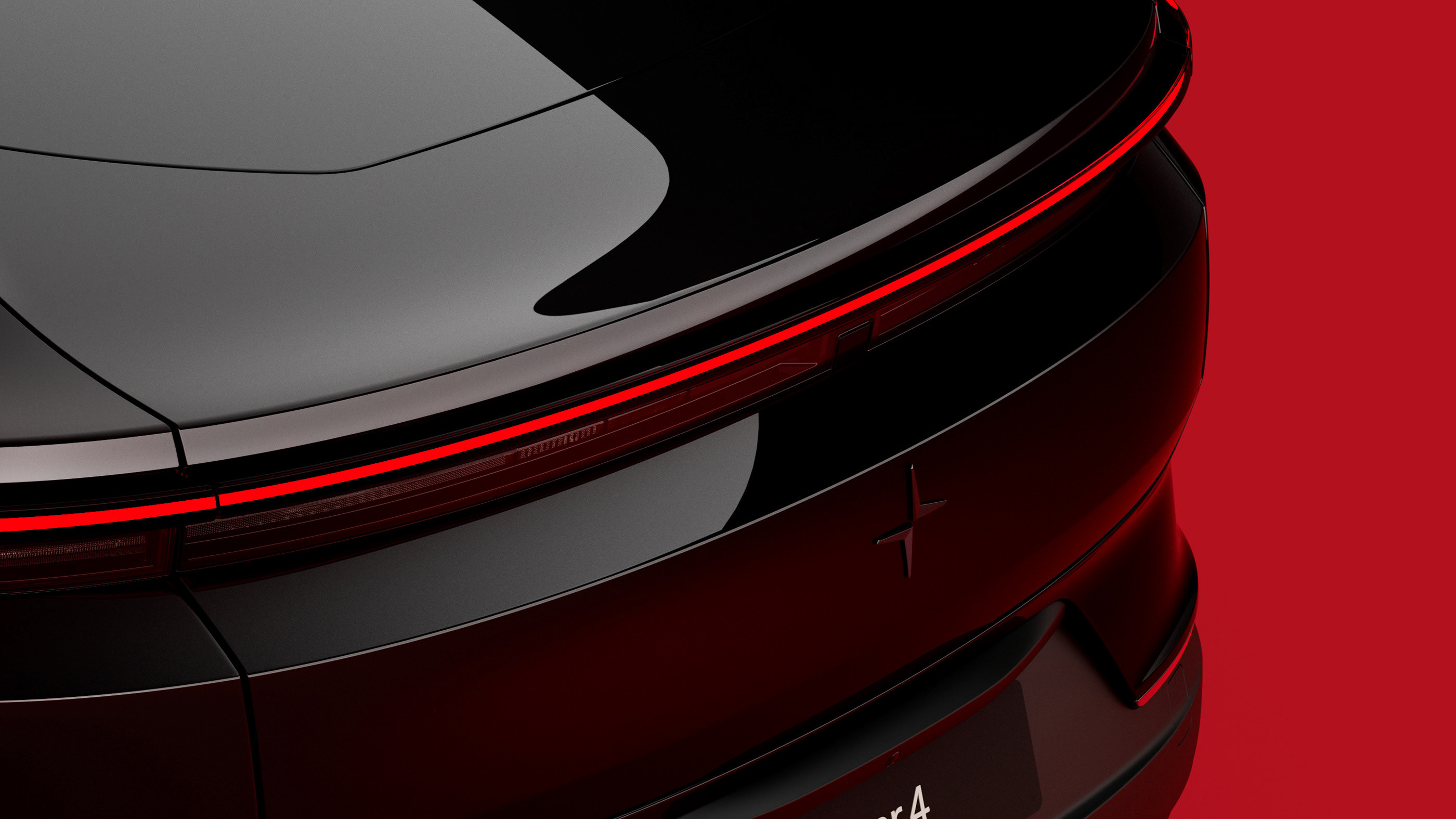
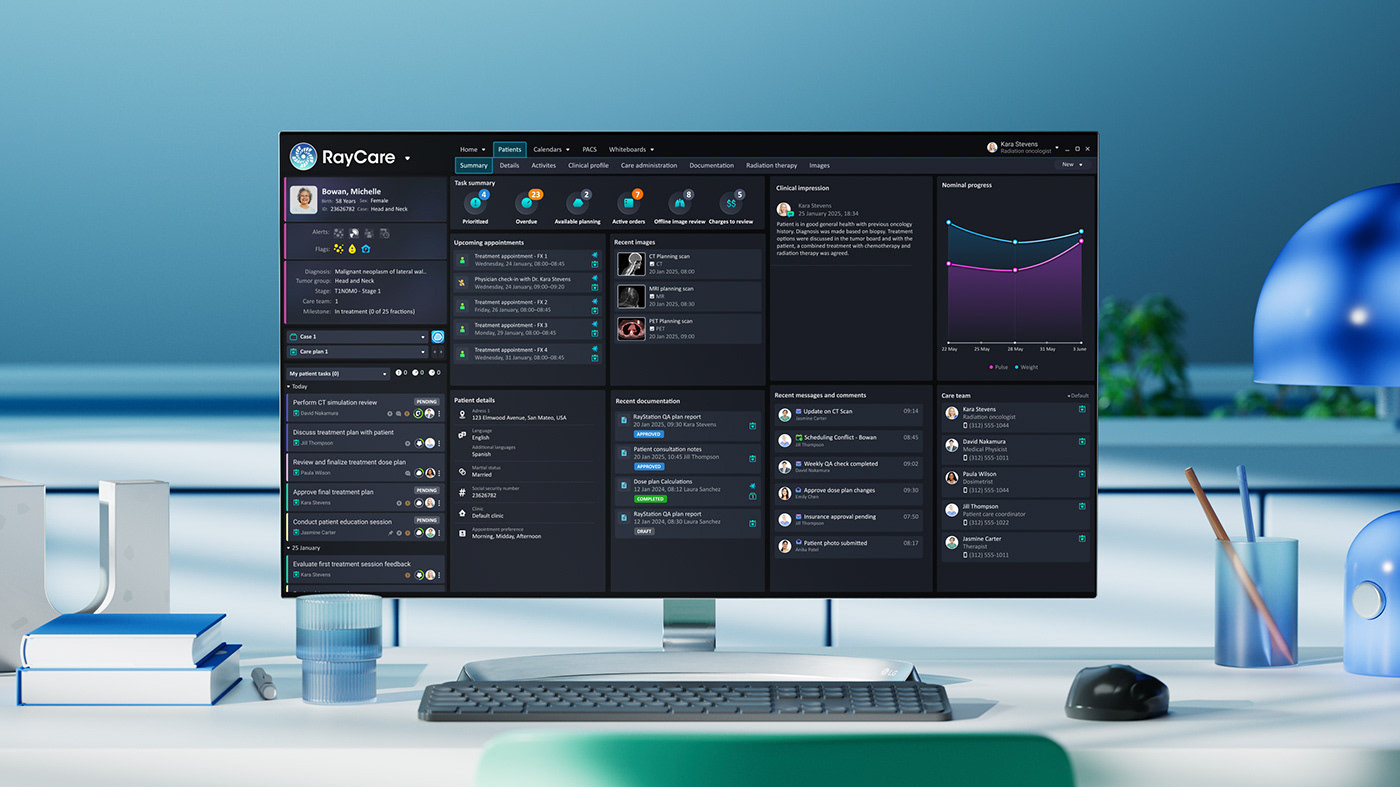
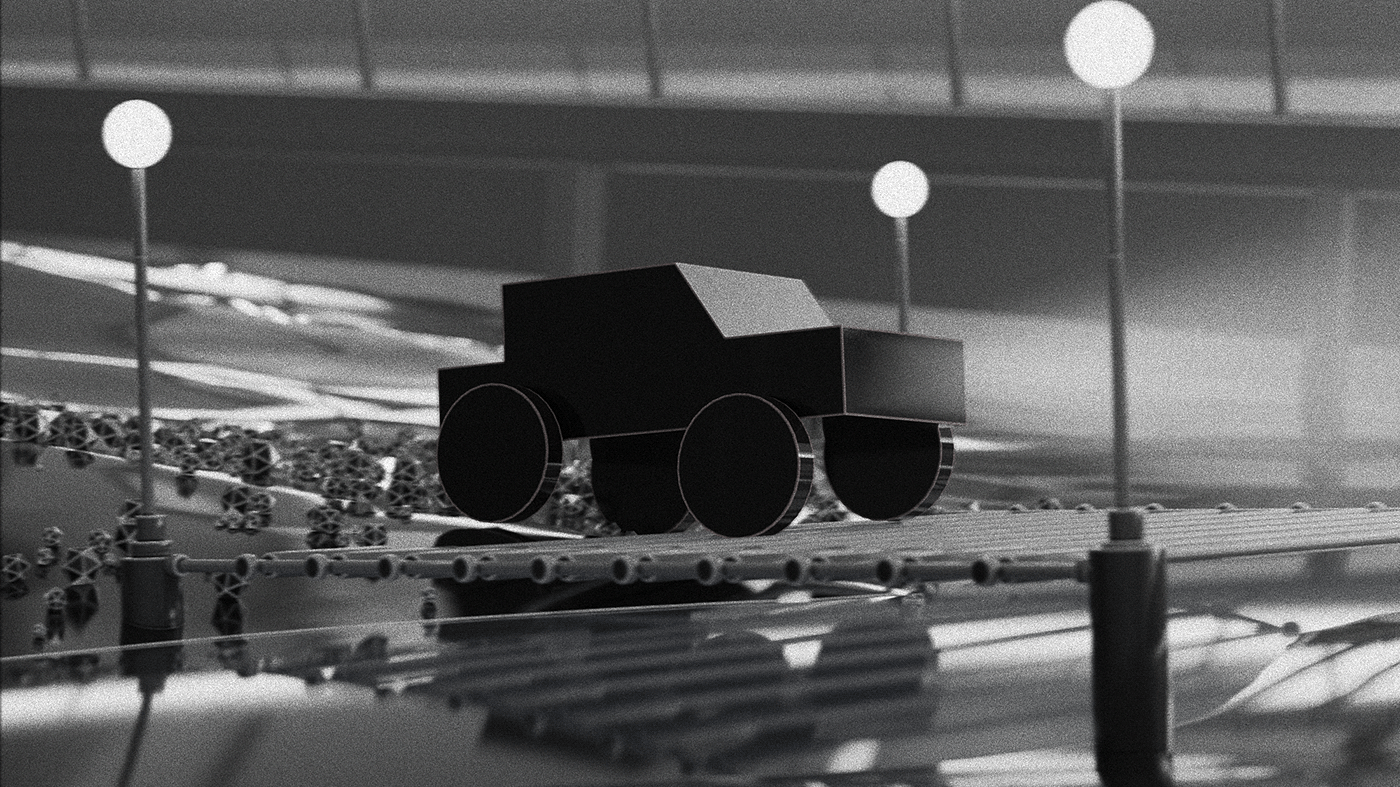
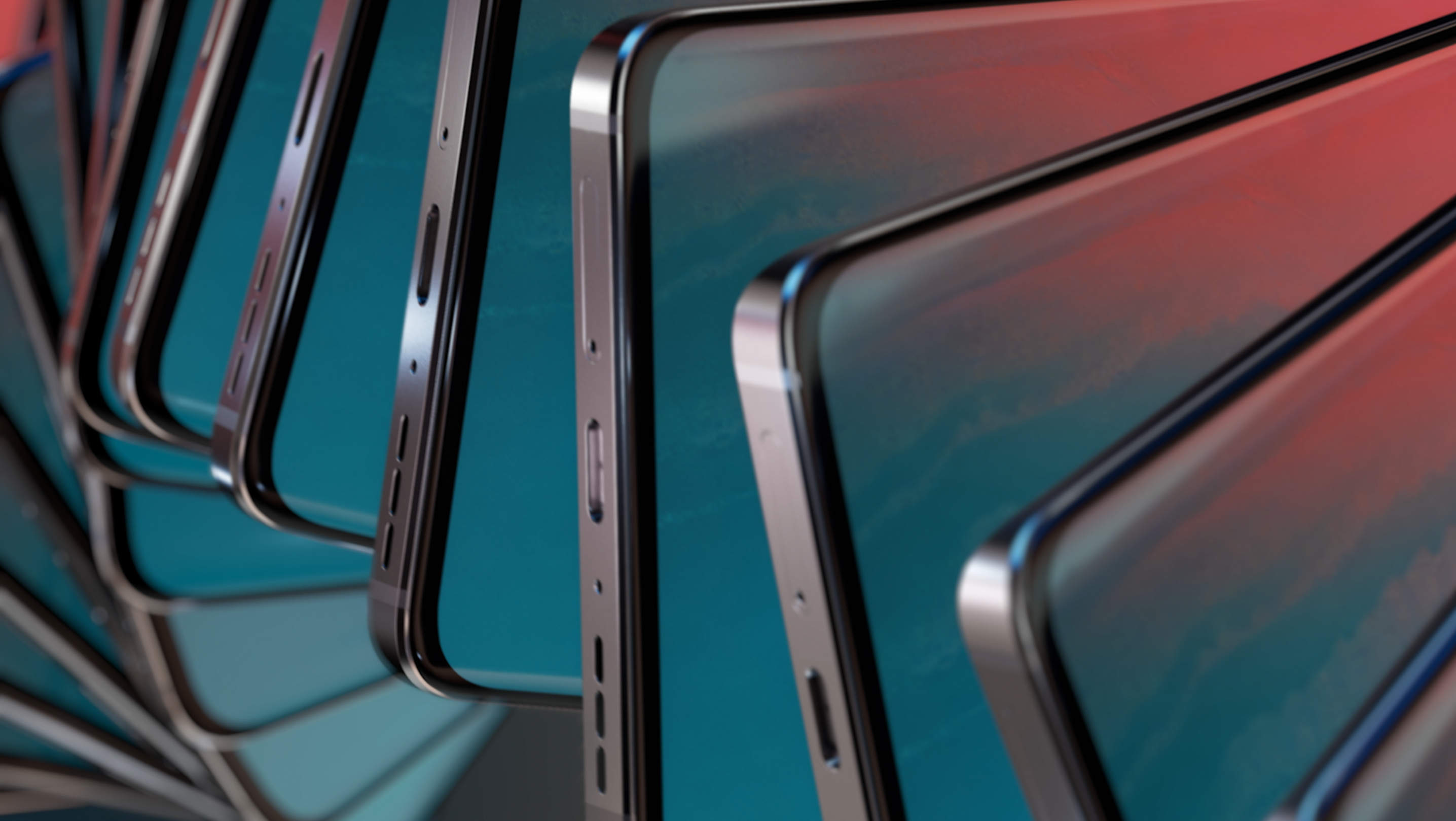
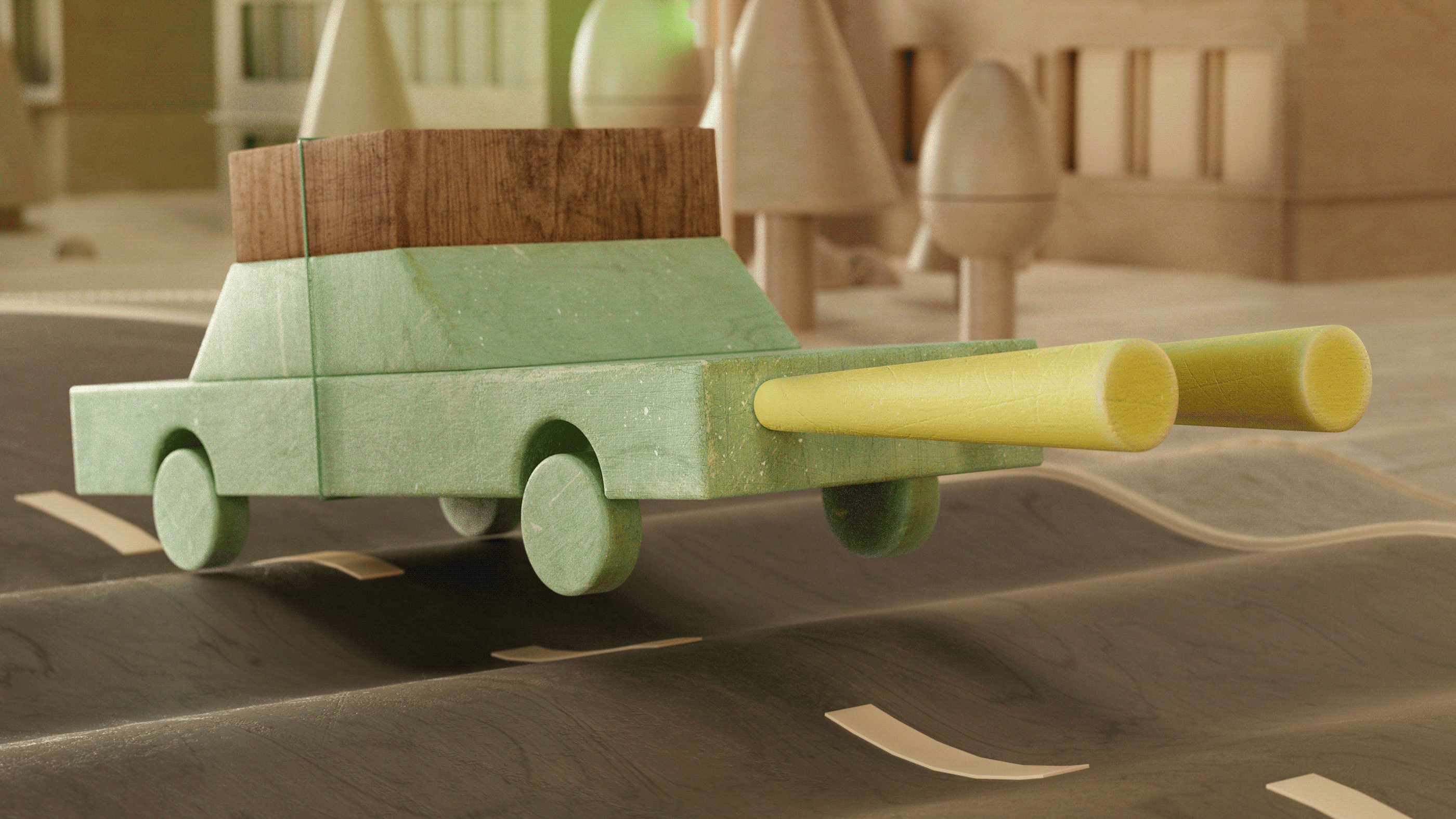
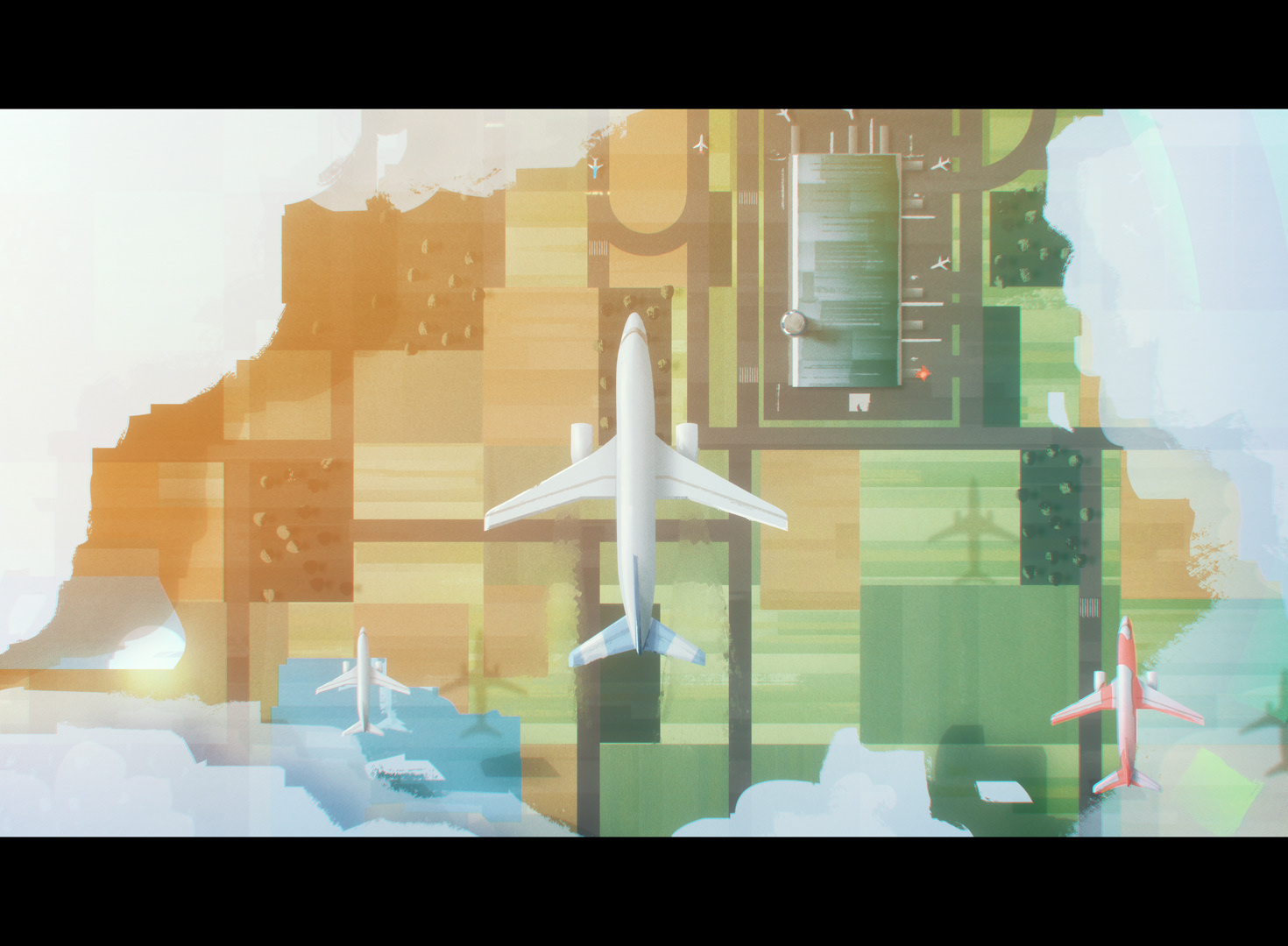
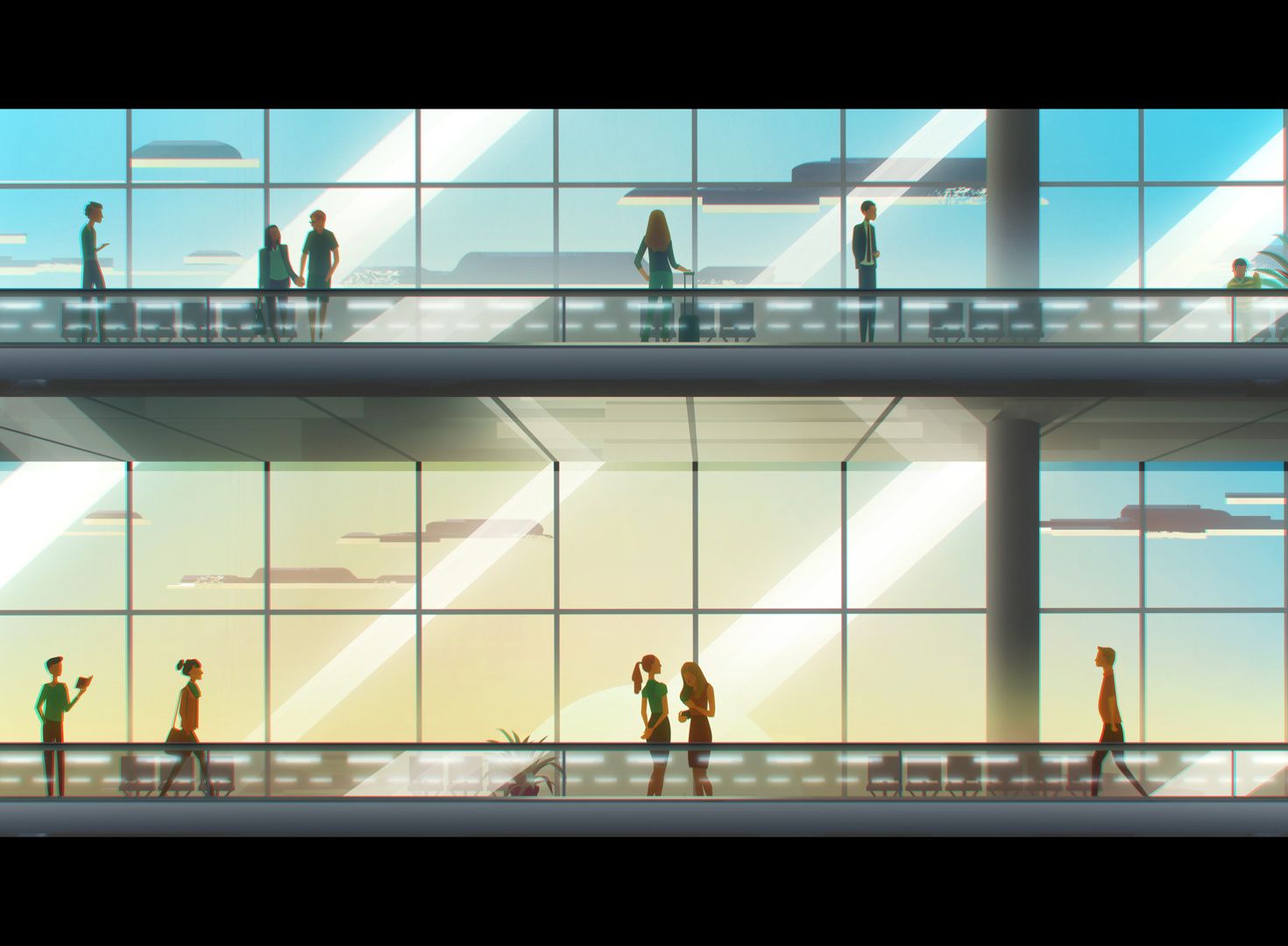
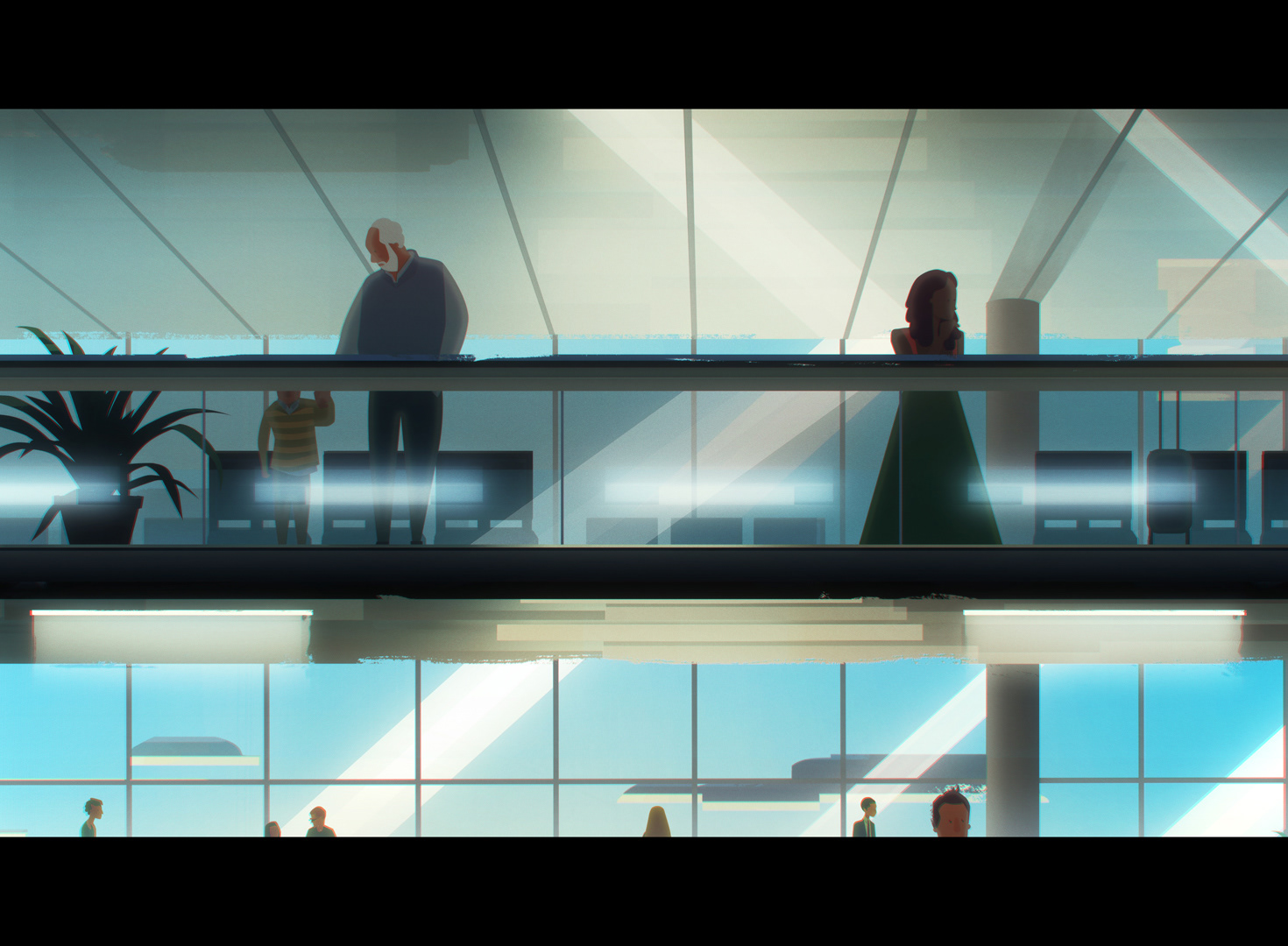
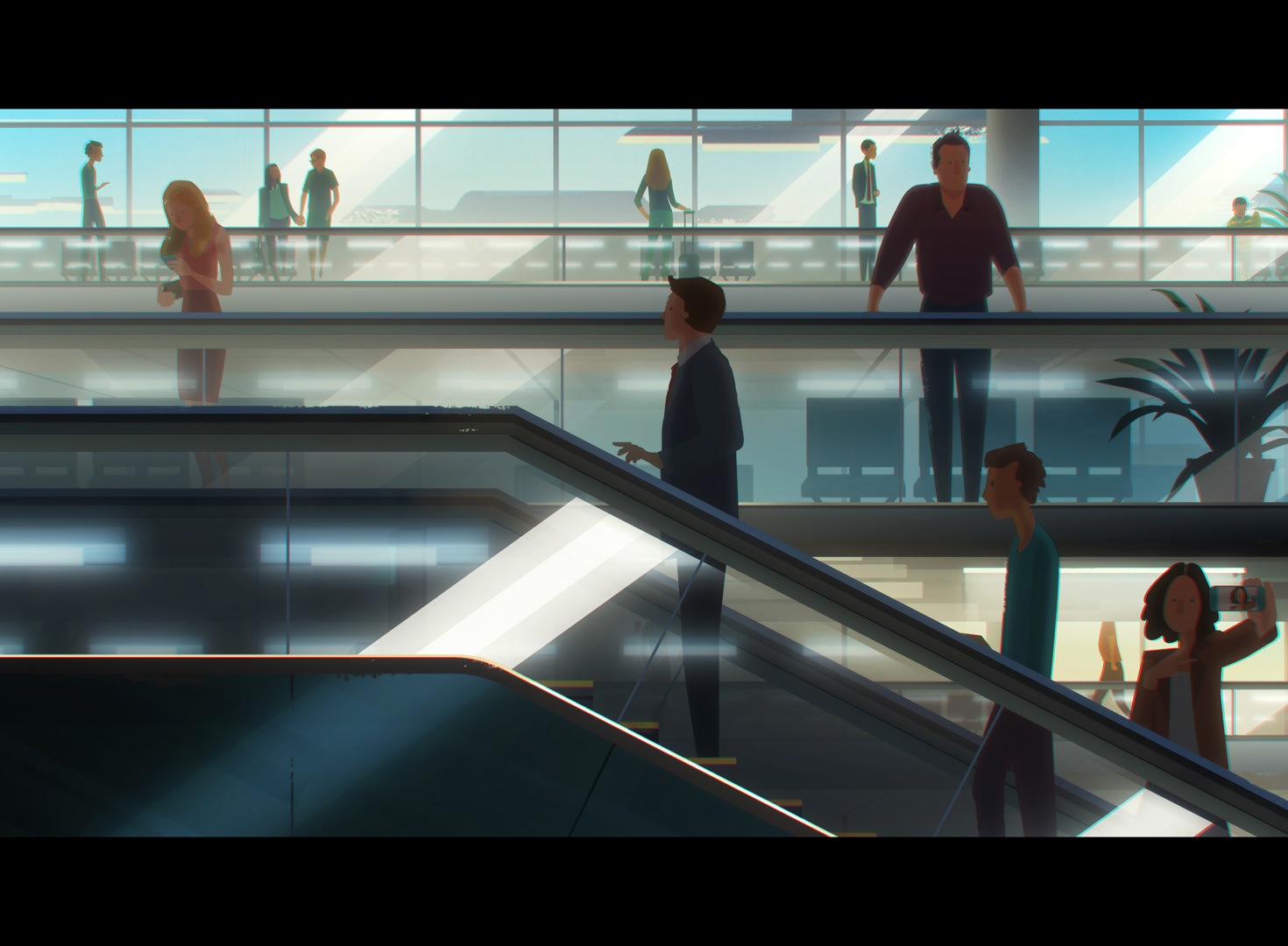
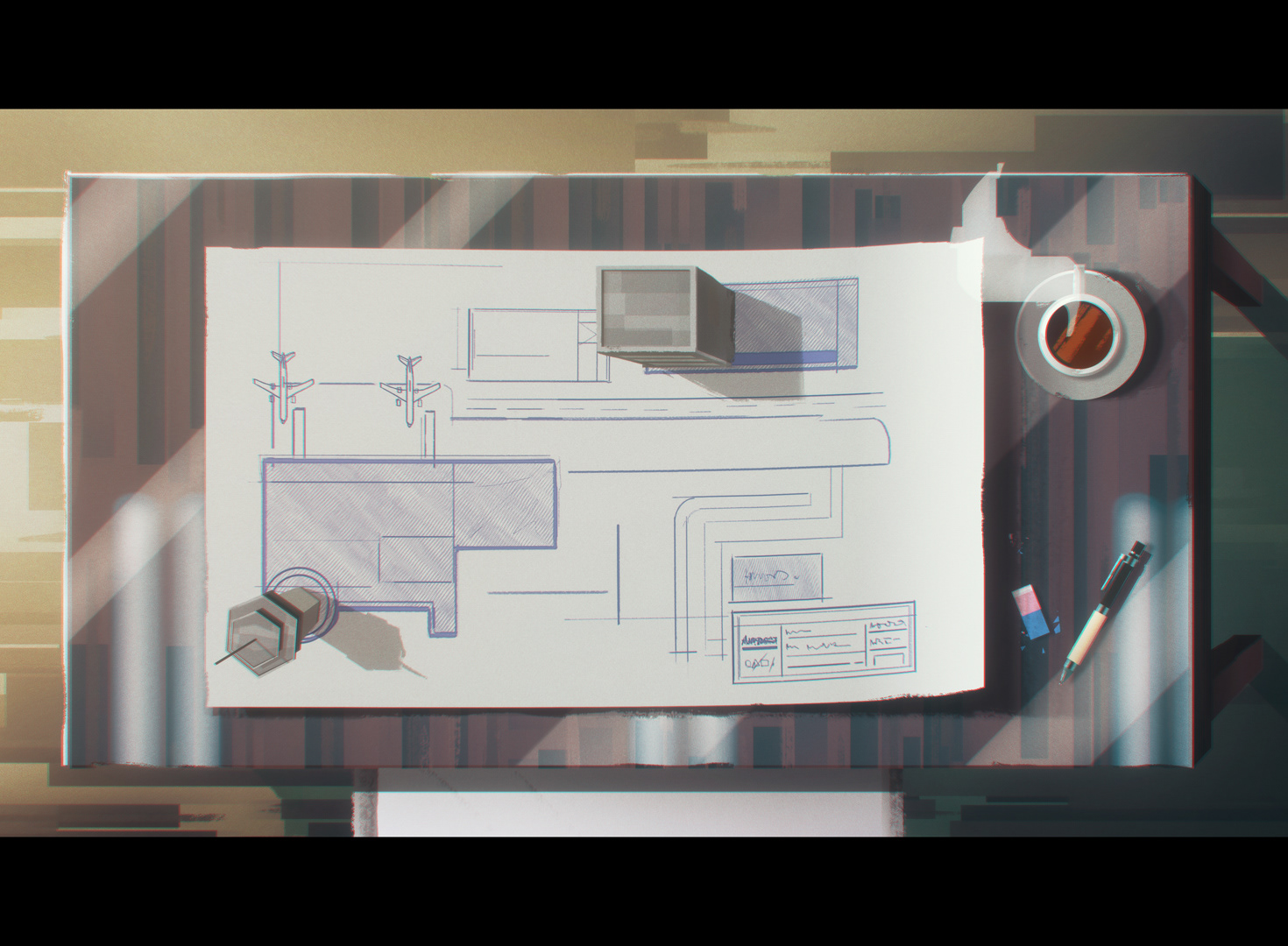
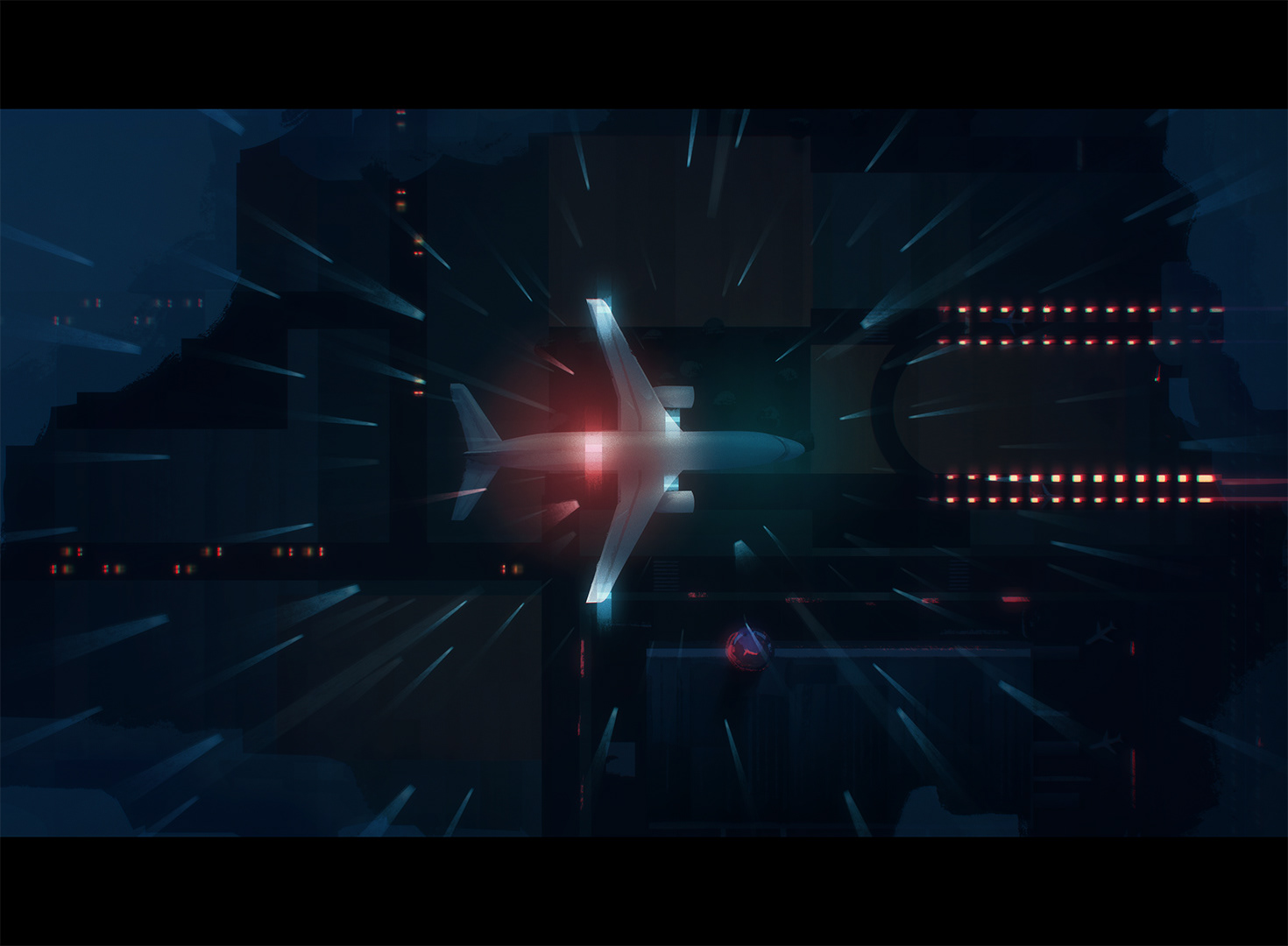
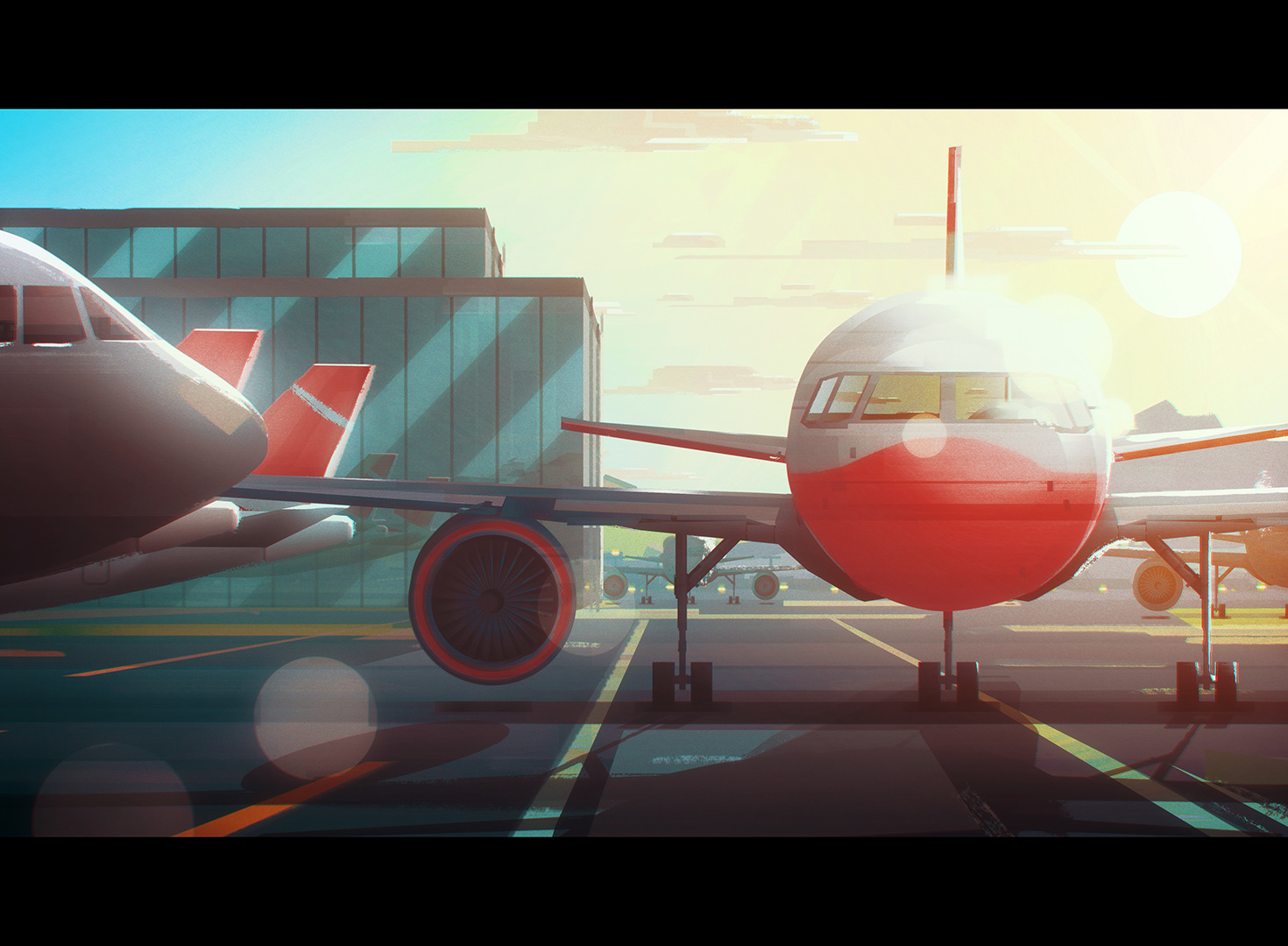
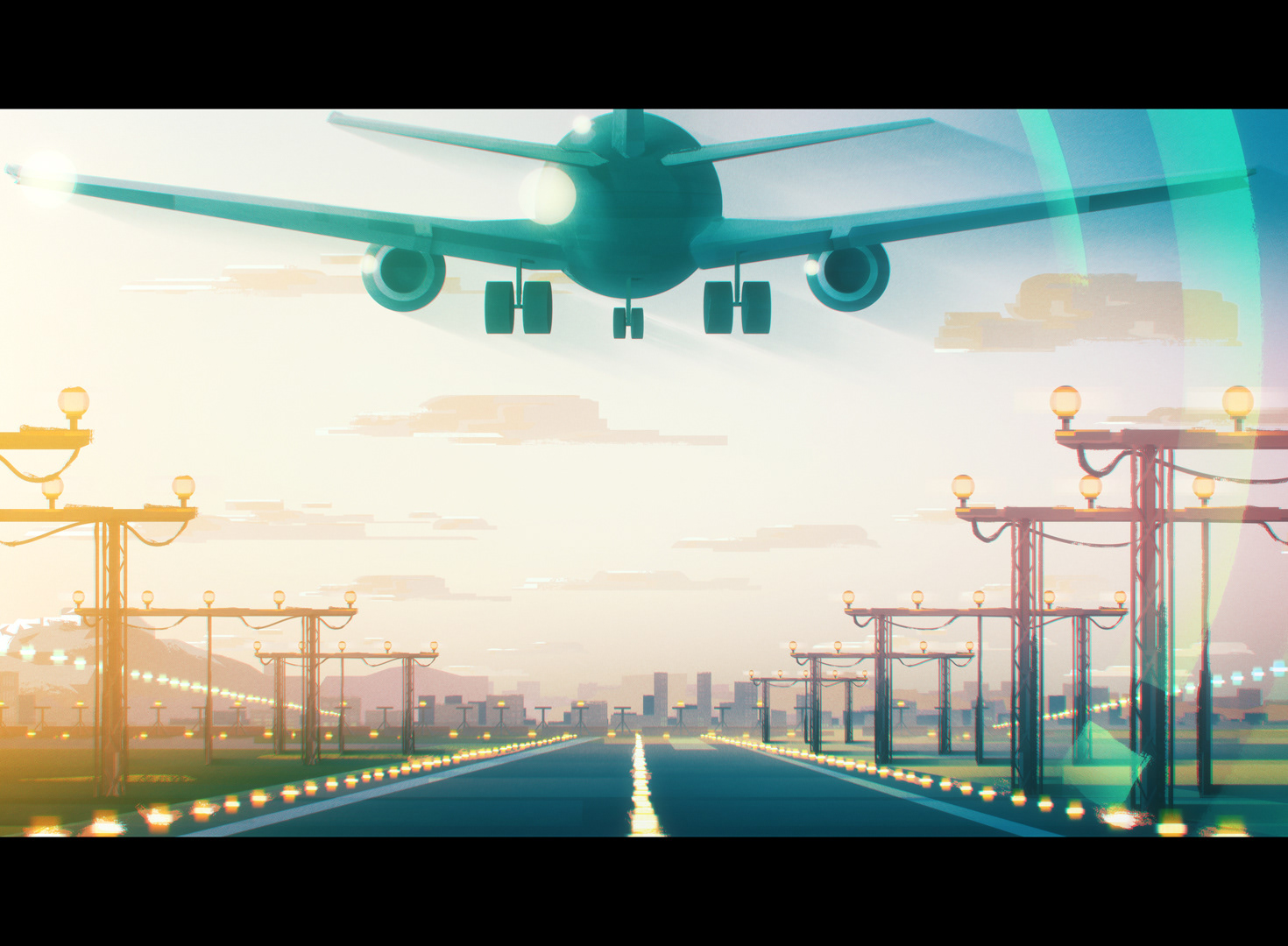
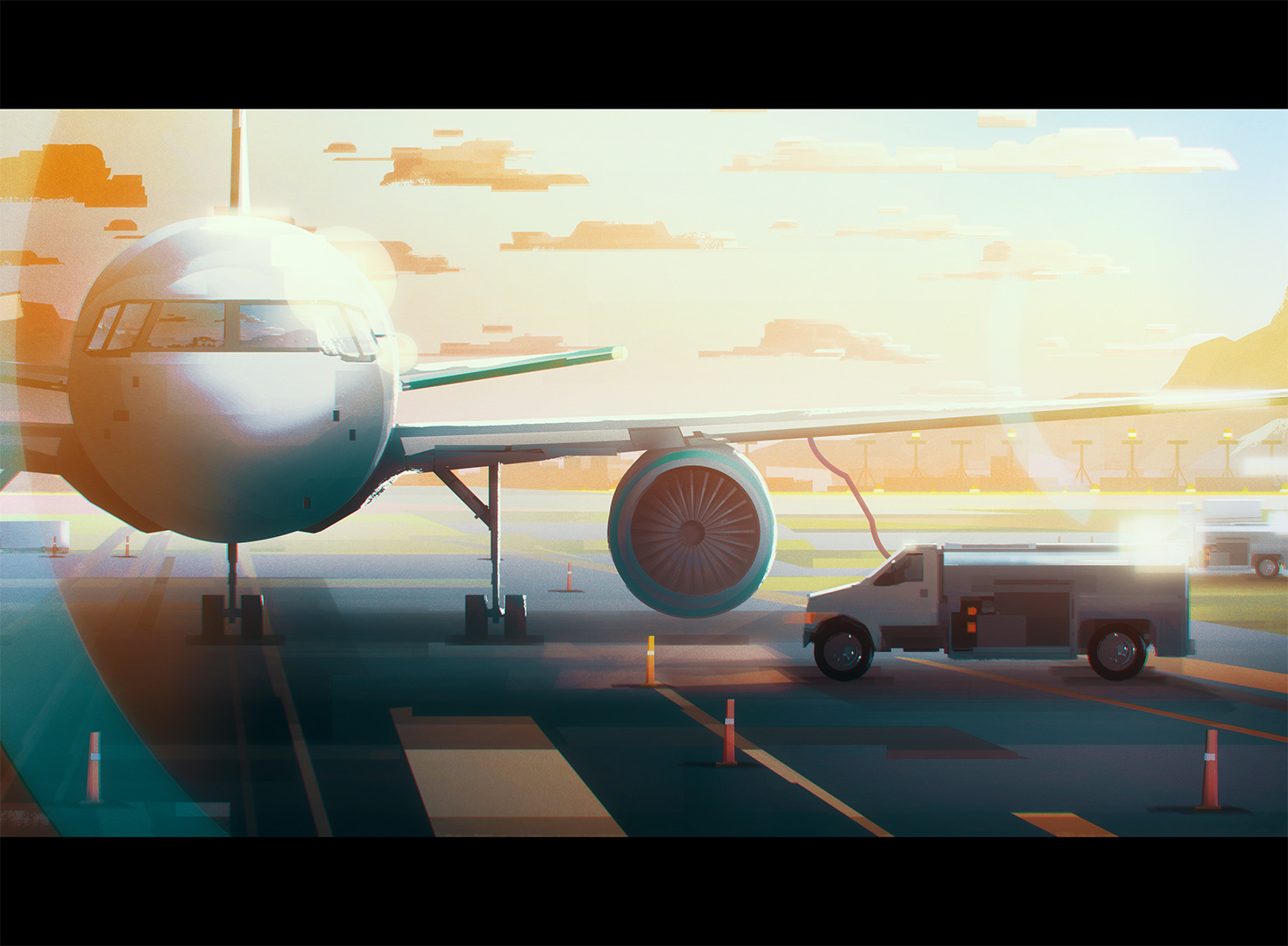
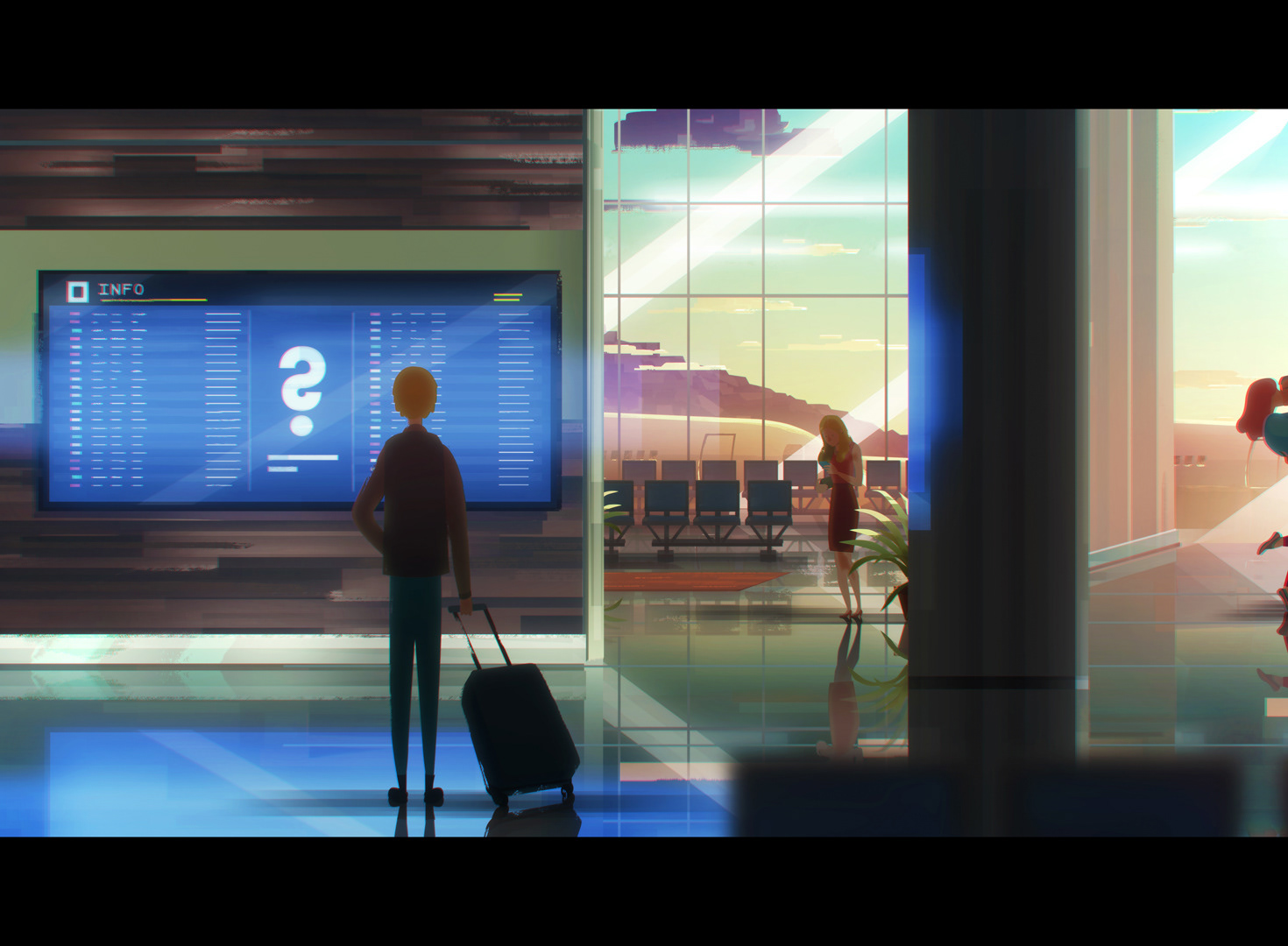
STYLEFRAMES / DESIGN
I have a special appreciation for this project, everything was super smooth, the illustrations are just bad ass, each frame done by Eric Pauts, is a peace of art. The animation part done by Thiago Steka is spot on and I am glad for the opportunity in blending everything together.


























Thanks for watching
Year: 2016
Client: Safegate Group
Creative Executive Producer: Deni Dimovski
Visual direction & Direction: Germano Mombach (while at Upperfirst)
Production Company: Upper First
Animation: Thiago Steka, Germano Mombach
Lead animator: Thiago Steka
Illustrations by Eric Pautz, characters by Mariana Ikuta
Sound fx: Ljudateljén